
Windows Ink – это изменение стереотипов о возможностях компьютеров; от инструмента, который отлично подходит для рисования объектов, до того, который учитывает вашу личность и ваши эмоции при создание этих объектов. Речь идет о возвращении человеческих возможностей, которые раньше были не досягаемы с помощью просто мыши и клавиатуры (а также касания), речь идет о том, чтобы персонализировать компьютеры под личность каждого пользователя и расширить их возможности. Это больше чем просто инструмент. Microsoft хочет, чтобы пользователи чувствовали себя уполномоченными создавать с того момента, как они взяли ручку и убедились, что Windows понимает каждого пользователя, знает его желания, понимая их по почерку, слову и настроению. Итак, давайте ознакомимся с новыми возможностями Windows Ink.
Теперь, с Creators Update, Windows Ink стал еще лучше, чем когда-либо! При использовании с Surface Dial, он позволяет вам находить новые способы работы и взаимодействия с Windows. С помощью Windows Ink Microsoft хочет расширить возможности пользователей и сделать его больше, чем просто ручкой с бумагой. Такие приложения, как “Photos” и “Maps” расширили функциональные возможности рукописного ввода в прошлом году и продолжают развивать и добавлять новые сегодня. С помощью Paint 3D, в Creators Update, Windows Ink теперь может создавать 3D-объекты! Microsoft развивает функционал для Windows Ink, а также добавляет новые возможности Smart Ink для Windows Ink. Эти возможности позволяют разработчикам понять предпочтения пользователей, которые используют чернила, используя AI, чтобы помочь создавать, подключать и выполнять действия пользователя с чернилами. Microsoft также улучшили и добавили новые функции в структурные элементы Windows Ink, представляя новые трафареты и добавляя поддержку наклона, чтобы создать более богатый опыт рисования.
Устройства, поддерживающие Pen для Windows, также расширили свои возможности в несколько раз и планируют новые обновления в следующем году! Microsoft видит высокий спрос не только на устройства, но и на приложения, поддерживающие чернила. Чтобы облегчить пользователям поиск совместимых ручек, Wacom сотрудничает с Windows, и разрабатывает Bamboo Ink Pen. Этот инструмент станет доступен уже этим летом и будет поддерживаться почти на всех ПК с ОС Windows, которые включают в себя возмозможность работы с чернилами. Он оснащен протоколом Microsoft Pen Protocol (MPP), который основан на технологии Surface Pen. Кроме того, мы также рады рассказать о том, что Surface Dial теперь доступен в большем количестве стран, таких как Австралия, Канада и Новая Зеландия, предоставляя большему количеству людей возможность попробовать это невероятное новое устройство ввода. Кроме того, новое оборудование от наших OEM-партнеров, таких как Dell Canvas 27, скоро станет доступно и будет использовать те же самые API-интерфейсы RadialController, которые используются для набора. Сегодня, разработчики работают над билдом для Surface Dial и это означает, что вы должны быть готовы к новому оборудованию, которое наши OEM-партнеры добавят в экосистему.
Прогресс, которого Microsoft достигли с помощью Windows Ink, был бы невозможным без обратной связи и вклада разработчиков, которые были в этом заинтересованы. С помощью более чем тысячей приложений в Windows Store, которые поддерживают Windows Ink, а также тем количеством, которые публикуются каждый день; тех приложений, которые вошли в список “Топ 10 платных в Store”, также поддерживающих Ink, – можно заметить невероятный интерес к этому инструменту для рисования. Это невероятная возможность, которую поддерживают пользователи, и именно это вдохновляет Microsoft расширять функционал Ink с каждым новым выпуском Windows.
Что нового в платформе Windows Ink?
Чернила – это лучший способ, которым люди могут выразить себя, этот инструмент открывает новые возможности для разработчиков приложений, чтобы сделать их отличительными и выдающимися от других. От самых последних причуд, таких как раскраски для взрослых для простых игр, таких как крестики-нолики, к приложениям, которые помогают вам организовать вашу жизнь, – есть так много возможностей для создания и рисования объектов. Microsoft удостоверился в том, что пользователи Windows Ink, очень довольны своим опытом в рисовании, поскольку они ищут и устанавливают больше приложений с поддержкой инструмента Ink. С точки зрения платформы, есть два способа помочь разработчикам:
- Для добавления чернила в приложение, Microsoft предоставил разработчикам возможность легко и быстро сделать это с помощью элементов управления, которые можно быстро добавить в любое приложение и получить поддержку Windows Ink.
- Обеспечение самых гибких платформ для разработчиков для внедрения инноваций. Это дает возможность выбирать, с чего начать разработку для Windows Ink.
Представляем Smart Ink
Начнем с нового строительного блока, который доступен разработчикам в Creators Update. Внедряя Ink Analysis, это первое из возможностей выпуска Smart Ink, которое Microsoft вносит на платформу. Smart Ink предлагает технологии AI, чтобы не просто понимать, что вы пишете, но также помогать вам, соединяя точки с тем, что вы, возможно, захотите сделать. С помощью Ink Analysis все начинается просто: с распознавания форм и усовершенствования нарисованного вами квадрата, но также доступно больше функций, например, понимание того, какие слова вы написали в квадратах и затем, ваш рисунок может быть внесен в диаграмму org, используя понимание вашей структуры. Главная цель – понять намерения пользователя и дать разработчикам возможность превратить его в богатые цифровые конструкции, а также использовать понимание со всех частей системы. Ink Analysis позволяет любому разработчику понять рисунок чернил, которые они захватывают, будь то почерк, фигуры, номера телефонов, символы запаса, списки, структура документа и многое другое. Это та же самая технология, которую Microsoft дебютировали в Sticky Notes в обновлении Window 10 Anniversary Update, и теперь она доступна для вас!

Ниже приведен пример использования Ink Analysis для распознавания фигур. Для этого фрагмента мы будем использовать DirectInk для обработки штрихов чернил. Начните с инициализации InkAnalyzer и подключения его к InkPresenter:
private void Initialize()
{
inkAnalyzer = new InkAnalyzer();
inkCanvas.InkPresenter.StrokesCollected += InkPresenter_StrokesCollected;
inkCanvas.InkPresenter.StrokesErased += InkPresenter_StrokesErased;
}
// Whenever the user draws a new stroke, you copy the stroke into Ink Analyzer’s stroke collection
private void InkPresenter_StrokesCollected(InkPresenter sender, InkStrokesCollectedEventArgs args)
{
inkAnalyzer.AddDataForStrokes(args.Strokes);
}
// When a stroke is erased in InkCanvas, remove the same stroke from Ink Analyzer's collection.
private void InkPresenter_StrokesErased(InkPresenter sender, InkStrokesErasedEventArgs args)
{
foreach (var stroke in args.Strokes)
{
inkAnalyzer.RemoveDataForStroke(stroke.Id);
}
}
Затем вы хотите загрузить штрихи в анализатор. Обычно это делается с помощью явного пользовательского действия (например, пользователь нажимает кнопку) или после того, когда пользователь был не активным некоторое время.
inkAnalyzer.AnalyzeAsync();
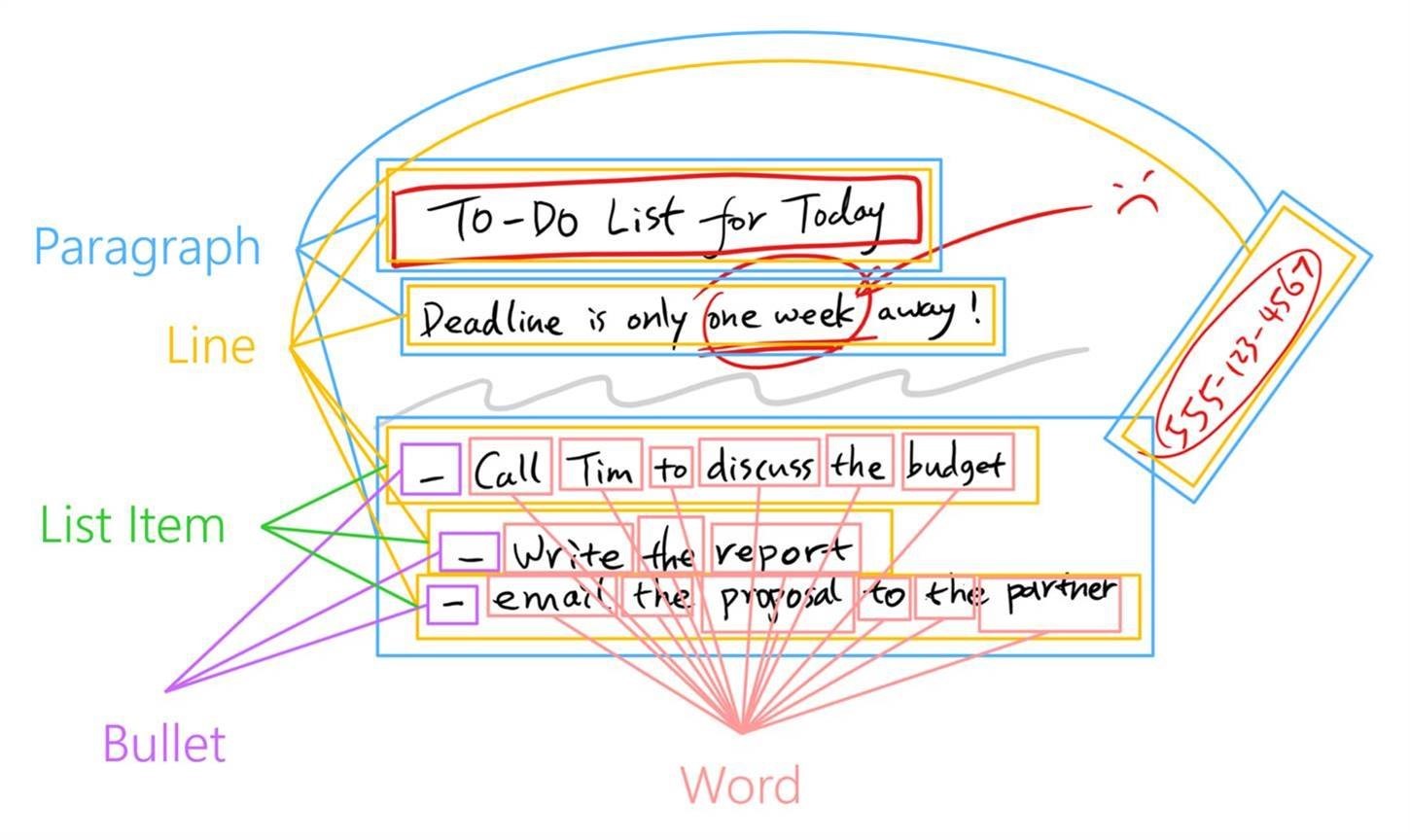
Результатом является древовидное представление всего документа с различными типами узлов, например, абзац, строка, список, слово и рисунок. Если, например, вы хотите найти все фигуры в чернилах, вы можете сделать это с помощью кода ниже:
IReadOnlyList drawings = inkAnalyzer.AnalysisRoot.FindNodes(InkAnalysisNodeKind.InkDrawing);
foreach (IInkAnalysisNode drawing in drawings)
{
var shape = (InkAnalysisInkDrawing)drawing;
switch (shape.DrawingKind)
{
case InkAnalysisDrawingKind.Circle:
// The user drew a circle. You can replace it with a perfect circle that goes through shape.Points.
break;
case InkAnalysisDrawingKind.Rectangle:
// The user drew a rectangle.
// You can find the full list of supported shapes here.
break;
}
}
Если вы хотите узнать больше о Ink Analysis, вы можете посмотреть видео "Enable Natural Pen Interaction by Using Ink Analysis to Better Understand Users’ Ink", загрузить образец Ink Analysis на GitHub, или перейти по ссылке Ink Analysis API Reference.
Улучшенная панель Ink Toolbar
В Anniversary Update был создан настраиваемый набор инструментов для черчения, Ink Toolbar и Ink Canvas, которые любой разработчик может добавить в свое приложение только с двумя линиями разметки.
Многие из приложений Microsoft включили инструменты рисования, чтобы создать привлекательный пользовательский интерфейс. Например, "Photos" добавили ручку каллиграфии и возможность рисовать любую фотографию в галерее. "Maps" добавили функцию, которая позволяет измерять расстояние от маршрута, нарисованного на карте. Edge добавил возможность рисования на веб-страницах. Никогда еще не было так просто добавить Windows Ink в ваши приложения.
В обновлении Creators Update, Microsoft продолжает улучшать эти элементы управления! Если вы уже используете их в своих приложениях, эти улучшения принесут вам пользу без дополнительной работы!

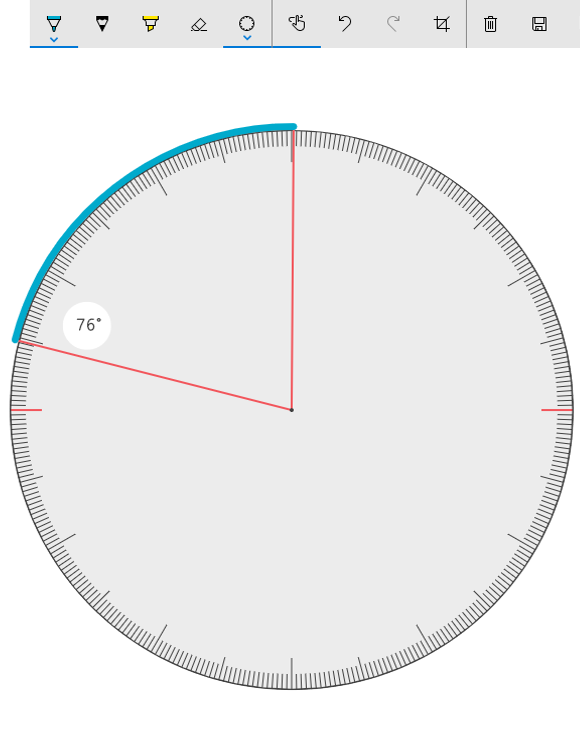
По желанию пользователей, в Creators Update добавлен новый трафарет - транспортир. Этот новый трафарет позволяет легко рисовать круги и дуги любого размера. При рисовании дуги транспортир отображает показание, в котором указывается точный угол дуги. Вы также можете изменить размер трафарета пальцем или зумом пальца.

Microsoft также улучшил правитель трафаретом! Как и транспортир, теперь он обеспечивает угол отсчета, который показывает угол линейки с горизонтальной линией. Правитель также привязывается к 0, 45 и 90 градусам для легкого доступа к наиболее распространенным углам, которые используются нашими пользователями.

Пользователи также просили улучшить предварительный просмотр штрихов в Ink Toolbar, и в обновлении Creators Update, это стало доступным! Microsoft вносит изменения в Ink Toolbar для улучшения работы с темами High Contrast, автоматически отображая только цвета, соответствующие требованиям видимости для текущего пользовательского профиля.
Новые возможности Ink

Сегодня Microsoft анонсировали новые Surface Pro и Surface Pen. Вместе они предоставляют возможности для рисования, которые действительно делают запись в цифровом виде такой же естественной, как с помощью ручки и бумаги. Вот некоторые из основных эффектов:
- Низкие латентные чернила, которые практически устраняют отставание при написании
- Поддержка наклона для захвата дополнительного измерения в цифровой работе инструмента Ink
- Чернила, которые захватывают весь спектр вашего рисования с 4096 уровнями чувствительности к давлению
- Легкая работа с Ink с силой срабатывания, необходимой для рисования
Пользователи оставляли свои пожелания об этих возможностях, и они добавлены! С точки зрения разработчиков, если вы уже используете платформу Windows Ink, все эти возможности автоматически появляются в вашем приложении! Изменений не требуется, и вы уже подготовлены к новой Surface Pro с новой Surface Pen.
Чернила с низкой латентностью - это уникальное дополнение к Windows Ink. Это результат тесного взаимодействия между аппаратным и программным обеспечением. Чип Pixelsense Accelerator в новой Surface Pro является первым устройством для запуска кода ускорения Windows Ink на аппаратном уровне. Таким образом, Microsoft достигли нового рубежа в красочной обработке, практически устраняя запаздывание между кончиком пера и чернилами, вытекающими из него, создавая наиболее естественный опыт рисования с помощью Windows Ink.

Tilt (Наклон) - еще одно отличное дополнение к работе с инструментом Ink. Отличная новость заключается в том, что в дополнение к новой Surface Pro / Pen, поддерживающей эту новую возможность, Wacom Pens с функцией наклона работает также просто и легко! Tilt позволяет Windows Ink моделировать естественный карандашный набросок, реагирующий на наклон пера. Эта поддержка теперь встроена в карандашную щетку на панели инструментов Ink. На приведенных выше диаграммах мы демонстрируем, как карандашную щетку можно использовать для затенения линий (слева) и рисовать дуги различной толщины в зависимости от степени наклона (справа).
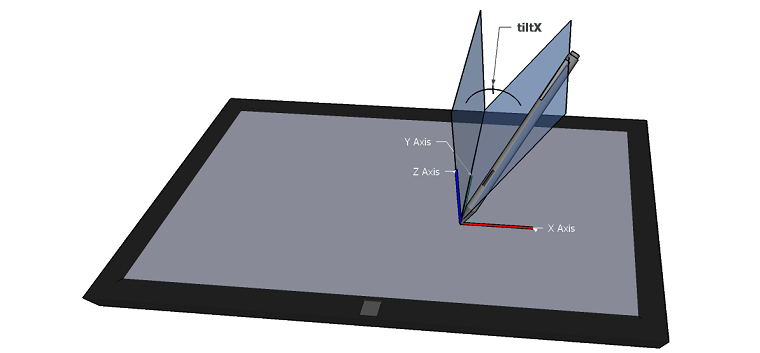
Как упоминалось выше, интеграция наклона происходит автоматически, если вы используете Ink Toolbar. Однако, если вы не используете платформу Windows Ink для рендеринга чернил и хотите создать собственную кисть, которая реагирует на наклон, это также будет реально! Существует два свойства: TiltX и TiltY (соответствующий угол наклона против каждой оси плоскости экрана), которые включены в сообщения ввода указателя. Вы можете получить доступ к значениям наклона из PointerPointProperties, включенным в входные события указателя, или POINTER_PEN_INFO структуры из ввода WM_POINTER.


Эти улучшения автоматически отображаются в любом приложении, использующем элементы управления Windows Ink, и Microsoft уверяет пользователей, что они будут развивать и улучшать их с каждой версией Windows.
Что нового в Surface Dial и RadialController?
Surface Dial представляет новую входную парадигму для вычислений. Она была разработана вместе с опытом использования Windows Ink, что позволяет ей по-настоящему сиять при использовании вместе с ручкой. Microsoft изучили много пользовательского опыта, созданного для использования новых возможностей, которые предлагает Surface Dial, а также появления новых аппаратных средств и принятия стандарта RadialController. Тщательно изучая отзывы пользователей, Microsoft добавили больше возможностей для работы с RadialController в Creators Update.
Прежде всего, это некоторые новые обновления кнопок для RadialControllers. Эти новые функции, "Pressed" и "Released", в сочетании с существующими функциями для вращения и экрана, позволят вам отслеживать сложные взаимодействия, такие как нажатие и поворот или нажатие и отмена. Пример ниже показывает простой способ захвата действия нажатия и поворота.
_radialController.ButtonPressed += OnButtonPressed;
_radialController.ButtonReleased += OnButtonReleased;
private void OnRotationChanged(RadialController sender,
RadialControllerRotationChangedEventArgs args)
{
if (args.IsButtonPressed)
{
/* When button is pressed, you can do modal interactions, fine-grained changes */
}
else
{
/* Otherwise, do the normal rotation behavior */
}
}
private void SendHaptics(SimpleHapticsController hapticController)
{
var feedbacks = hapticController.SupportedFeedback;
foreach (SimpleHapticsControllerFeedback feedback in feedbacks)
{
if (feedback.Waveform ==
KnownSimpleHapticsControllerWaveforms.Click)
{
hapticController.SendHapticFeedback(feedback);
return;
}
}
}
Теперь у вас также есть доступ к движку Haptics в аппарате Surface Dial. Использование SimpleHapticsController - новый объект, который использует спецификацию HID Simple Haptics - вы можете напрямую отправлять обратную связь пользователю. Также вы можете использовать это, чтобы настроить меню, добавив новое измерение в ваш пользовательский опыт. Этот объект доступен в аргументах всех входных событий радиального контроллера.
В случаях, когда вы хотите скрыть радиальное меню, чтобы предотвратить блокировку пользовательского интерфейса, у вас есть новые свойства ActiveControllerWhenMenuIsSuppressed и IsMenuSuppressed, чтобы вы могли настроить меню, даже когда оно доступно или скрыто. Когда меню скрыто, оно не будет отображаться при нажатии и удержании для приложения переднего плана. Ваше приложение может прослушивать новое событие во время отключения меню, чтобы дать пользователю указание, что меню заблокировано, или создать альтернативный опыт. Ниже приведен пример кода для этой функции:
RadialControllerConfiguration config = RadialControllerConfiguration.GetForCurrentView();
config.ActiveControllerWhenMenuIsSuppressed = myController;
config.IsMenuSuppressed = true;
myController.ButtonHolding += MyController_ButtonHolding;
Пользовательский ввод, выполняемый в потоке пользовательского интерфейса, иногда может привести к сбоям в производительности. С обновлением Creators Update, теперь можно обрабатывать взаимодействия с радиальным контроллером в потоке вне UI, используя RadialControllerIndependentInputSource. Ниже приведен пример того, как получить дополнительную производительность с помощью этого метода.
RadialController controller;
Windows.UI.Input.Core.RadialControllerIndependentInputSource independentInput;
CoreApplicationView view;
view = CoreApplication.GetCurrentView();
var workItemHandler = new WorkItemHandler((IAsyncAction) =>
{
independentInput = Windows.UI.Input.Core.RadialControllerIndependentInputSource.CreateForView(view);
controller = independentInput.Controller;
controller.RotationResolutionInDegrees = 5;
controller.RotationChanged += Controller_RotationChanged;
controller.ScreenContactStarted += Controller_ScreenContactStarted;
controller.ScreenContactContinued += Controller_ScreenContactContinued;
controller.ScreenContactEnded += Controller_ScreenContactEnded;
controller.ControlLost += Controller_ControlLost;
controller.ButtonClicked += Controller_ButtonClicked;
controller.ButtonPressed += Controller_ButtonPressed;
controller.ButtonReleased += Controller_ButtonReleased;
controller.ButtonHolding += Controller_ButtonHolding;
controller.ControlAcquired += Controller_ControlAcquired;
// Begin processing input messages as they're delivered.
independentInput.Dispatcher.ProcessEvents(CoreProcessEventsOption.ProcessUntilQuit);
});
action = ThreadPool.RunAsync(workItemHandler, WorkItemPriority.High, WorkItemOptions.TimeSliced);
Помимо всех дополнений API, приведеннных выше, вы можете теперь настраивать и легко добавлять новые пункты меню в Radial Menu. В разделе “Wheel Settings” в приложении настроек вы можете добавлять специальные пункты меню, которые запускают комбинации клавиш. Только представьте, как легко стало настроить контроллер для отправки ваших любимых ярлыков в Visual Studio, Photoshop или даже при просмотре в Интернете!
Surface Dial продолжает удивлять пользователей и разработчиков. Благодаря этим новым усовершенствованиям, как разработчики, так и пользователи имеют больше контроля и гибкости в своем пользовательском опыте. Microsoft предлагает рисоединиться к многочисленным приложениям, которые уже представили отличный набор функций Surface Dial, таких как CorelDRAW, Autodesk’s SketchBook, Silicon Bender’s Sketchable и Algoriddim’s djay Pro. Мы бы очень хотели увидеть ваши работы с помощью этой уникальной новой формой ввода в Windows.
Присоединяйтесь к Microsoft и сделайте Windows Ink еще лучше!
С дополнениями Windows Ink и Surface Dial в Creators Update, инструмент Windows Ink стал больше, чем просто ручкой, которая пишет на экране. Цель заключается в том, чтобы развиваться в области, которая поможет пользователям открывать новое и устранять все барьеры; чтобы пользователи, которые используют, любят и нуждаются в Windows Ink, наслаждались легкостью в использовании. Это включает в себя целый ряд усилий, начиная с аппаратного обеспечения, которое Microsoft создает самостоятельно и с партнерами, до следующих дополнений SDK, которые они делают, чтобы улучшать ваши приложения.
Если вы хотите помочь и внести свой вклад в разработку новых приложений Windows, публикуйте ваши идеи с хэштэгом #WindowsInk, или напишите на
WindowsInk@Microsoft.com или же на @WindowsInk.