Read this article in your language IT | EN | DE | ES
Недавно вышел первый выпуск Microsoft Web Template Studio, кроссплатформенного расширения для Visual Studio Code, которое упрощает и ускоряет создание новых многофункциональных веб-приложений. Команда Web Template Studio значительно упростила создание нового облачного веб-приложения согласно Ваших отзывам и сообщениям на форуме. Web Template Studio предоставляет удобные и простые инструменты для создания Вашего приложения и ReadMe.md файла, который содержит пошаговые инструкции по быстрому началу работы и разработке. Более того, Web Template Studio проект с открытым исходным кодом на GitHub.
Главная задача - предоставить Вам удобный процесс разработки, чтобы Вы не удаляли код и не переписывали все заново. Web Template Studio находится на ранней стадии разработки, но сейчас самое время показать этот выпуск сообществу и получить обширное количество отзывов. Web Template Studio поддерживает один полный путь к приложению через React и Node.js. В будущем будет добавлено много фреймворков, страниц и функций. Если у Вас есть какие-либо пожелания, пожалуйста, сообщите об этом на форуме сообщества. Ваш отзыв очень важен!
Установка
Все очень просто! Зайдите на страницу Visual Studio Marketplace Web Template Studio и нажмите «Установить». Кроме того, Вам также понадобятся Node и Yarn.
Немного о Web Template Studio
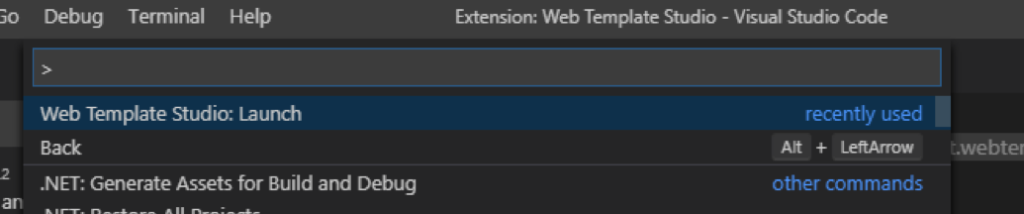
Запустите WebTS, используя сочетания клавиш и введите Web Template Studio. Очень просто. Это запустит мастера, и Вы сможете начать создание проекта.

Шаг 1: Название проекта и путь выхода
Вы начинаете с Вашего проекта и пути выхода.
Шаг 2: Тип проекта
После того как Вы назвали проект, выберите тип проекта. На данный момент поддерживается полный стек, но также рассматриваются отдельные страницы и RESTful приложения.
Шаг 3: Фреймворки
Далее, какие фреймворки Вы хотите использовать для внешнего интерфейса и внутреннего интерфейса? На данный момент поддерживается один фреймворк для внешнего интерфейса: React.js и один для внутреннего: Node.js, так как это самая ранняя версия.

Шаг 4: Страницы и облачные службы
Чтобы ускорить создание приложения, Вам предоставляется несколько шаблонов страниц приложения, которые можно использовать для добавления общих страниц пользовательского интерфейса в новое приложение. Текущие шаблоны страниц включают в себя: пустую страницу, общие макеты (например, основные детали) и страницы, которые реализуют общие шаблоны (например, сетка, список). Чтобы сгенерировать эти страницы, добавьте столько страниц, сколько Вам нужно, указав имя для каждой из них. Затем, укажите, какие облачные службы Azure Вы хотите использовать, и платформа для служб включит пометки «TODO». Сейчас поддерживаемые службы состоят из хранилища (Azure Cosmos DB) и вычисления (функции Azure). В будущем все эти функции будут значительно улучшены.

Шаг 5: Сводка и генерация
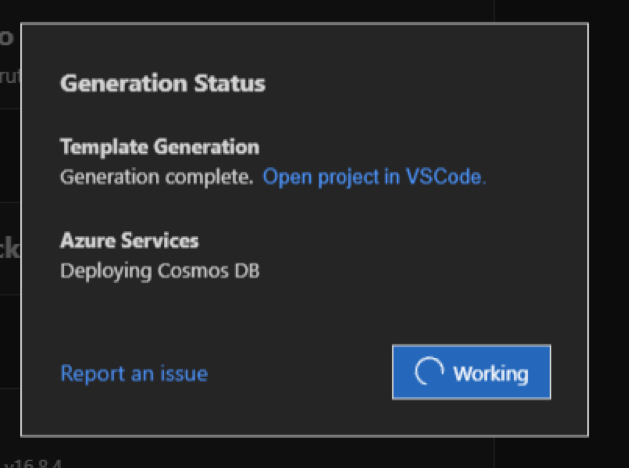
Просто посмотрите, что Вы выбрали, убедитесь, что все в порядке с лицензиями, которые Вы принимаете, и нажмите «Создать».

Шаг 6: Запуск Вашего приложения
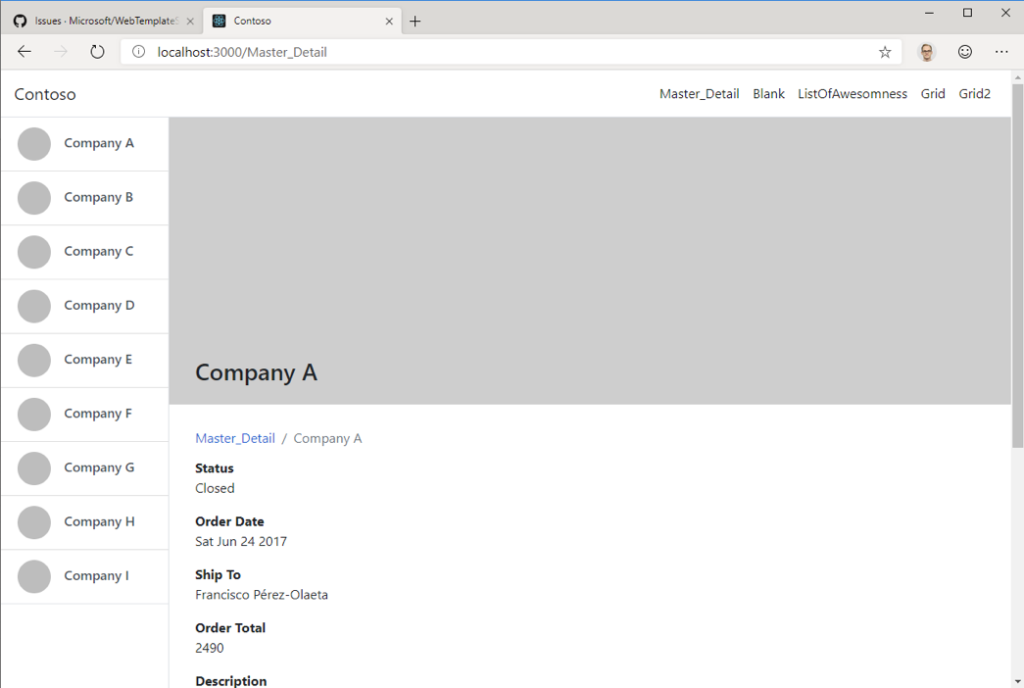
Нажмите на ссылку «Открыть проект в VSCode». Вы можете открыть Ваш Readme.MD файл и получить полезные советы и рекомендации, а затем, чтобы запустить веб-сервер. Для запуска React/Node.JS Вам просто нужно открыть терминал, ввести «yarn install», затем «yarn start» и Всё готово! Как видите, веб-приложение - это хорошая отправная точка. Оно извлекает реальные данные, позволяет быстро провести рефакторинг, чтобы Вы могли тратить время на более важные задачи, такие как бизнес-логика.

Ознакомление с будущими функциями
Большая часть тестирования была проведена в WebTS на платформе React с Node.JS, однако экспериментальные версии будут также добавлены для Angular и вскоре в Vue! Если Вы хотите ознакомиться, перейдите в Настройки в коде и включите Preview Mode.

Проект с открытым исходным кодом, созданный с Microsoft Garage Interns
Web Template Studio - это проект с полностью открытым исходным кодом и он доступен на GitHub. Вы можете внести Ваш вклад в проект, но для начала следует ознакомиться с рекомендациями относительно последующих шагов. На сегодняшний день, активно разрабатывается общедоступный план выпуска и Ваши отзывы будет полезны.
Команда Web Template Studio гордится тем, что все это было создано стажерами, принимавшими участие в проекте Microsoft Garage. Garage internship - это уникальная программа для талантливых студентов для работы в группах по 6-8 человек над сложными инженерными проектами. Эта программа преследует три основные цели: сотрудничество, творчество и эксперименты. Этот проект был создан в партнерстве с Microsoft и сообществом. Он прошел через множество вариаций и итераций. Вы можете посмотреть, кто принимал участие здесь.
Начните сегодня
Теперь доступна и темная тема в Web Template Studio. Посмотрите простые инструкции по установке VS расширения на странице GitHub. Не забудьте рассказать о Вашем опыте использования и поделиться оценкой проекта. Вы можете связаться с Клинтом по адресу @clintrutkas уже сейчас!
Источник
Exception: Stack empty.